Email Design with relevant content for the demand side of the platform (students and expats) below 30 years old, male and female.
Tools
Hubspot, HTML, CSS

Create an animation for promoting a new feature- Search Alerts.
Tools
After Effects

Recruitment materials for social media to attract young professionals.
Tools
Photoshop
One useful way of differentiating between the different explanation needs is based on the types of questions users might want to ask the model.
In the domain of context-aware computing, the following types of questions are defined:
Input, Output, What, Why, Why Not, How, What If, How to, and Certainty


Promote the 'Abroad with HousingAnywhere' grant on social media.
Tools
Photoshop






A leaflet for international coordinators at universities to be given away to students so they can be informed about the platform and the new university sign up links.
Tools:
Indesign


Infographic for promoting the value of HousingAnywhere.
Tools:
Illustrator

Illustrations of Rotterdam hotspots to be used in promotional materials about living in Rotterdam.
Tools:
Illustrator
Illustrations of Rotterdam Hotspots
Tools:
Illustrator


Low-fi prototype
Illustrations of Rotterdam Hotspots
Tools:
Illustrator
Improvements
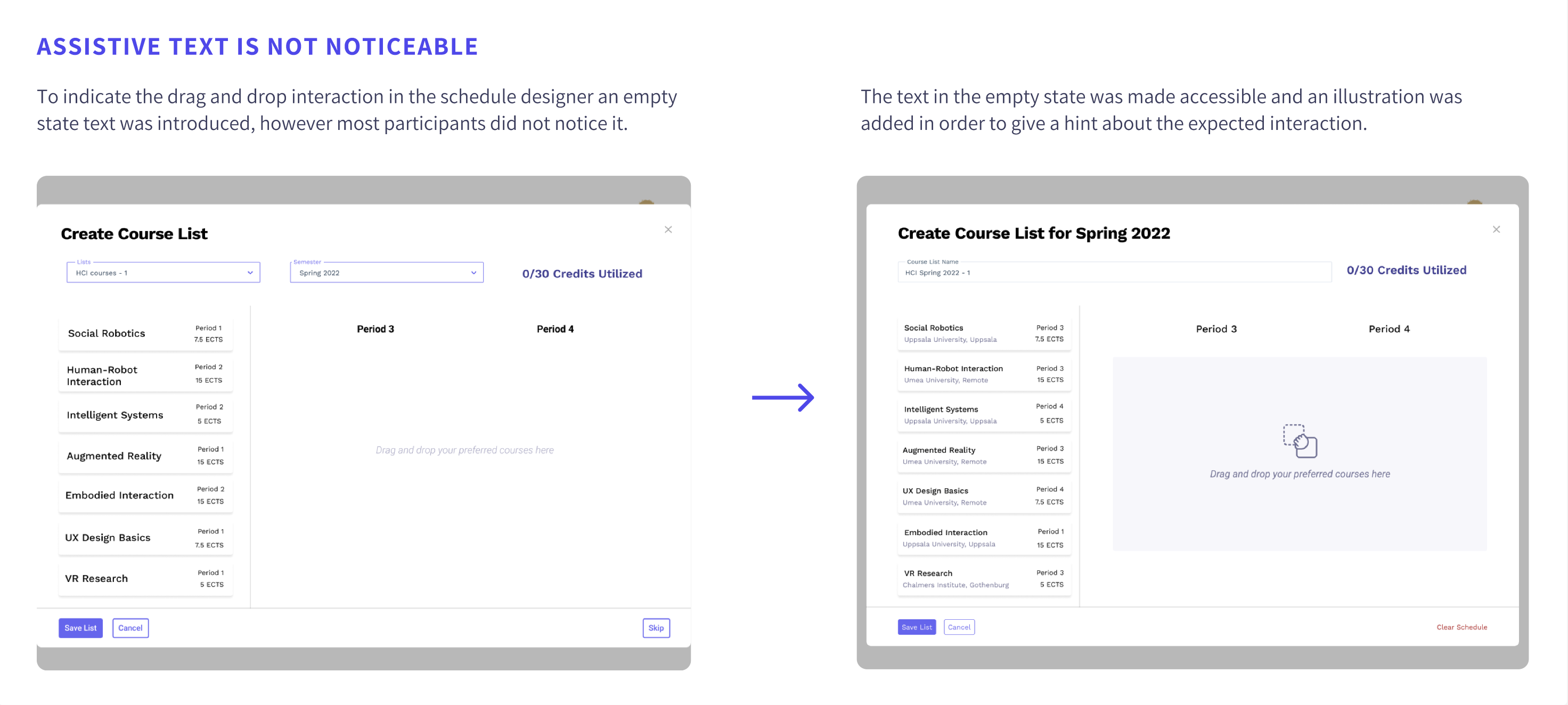
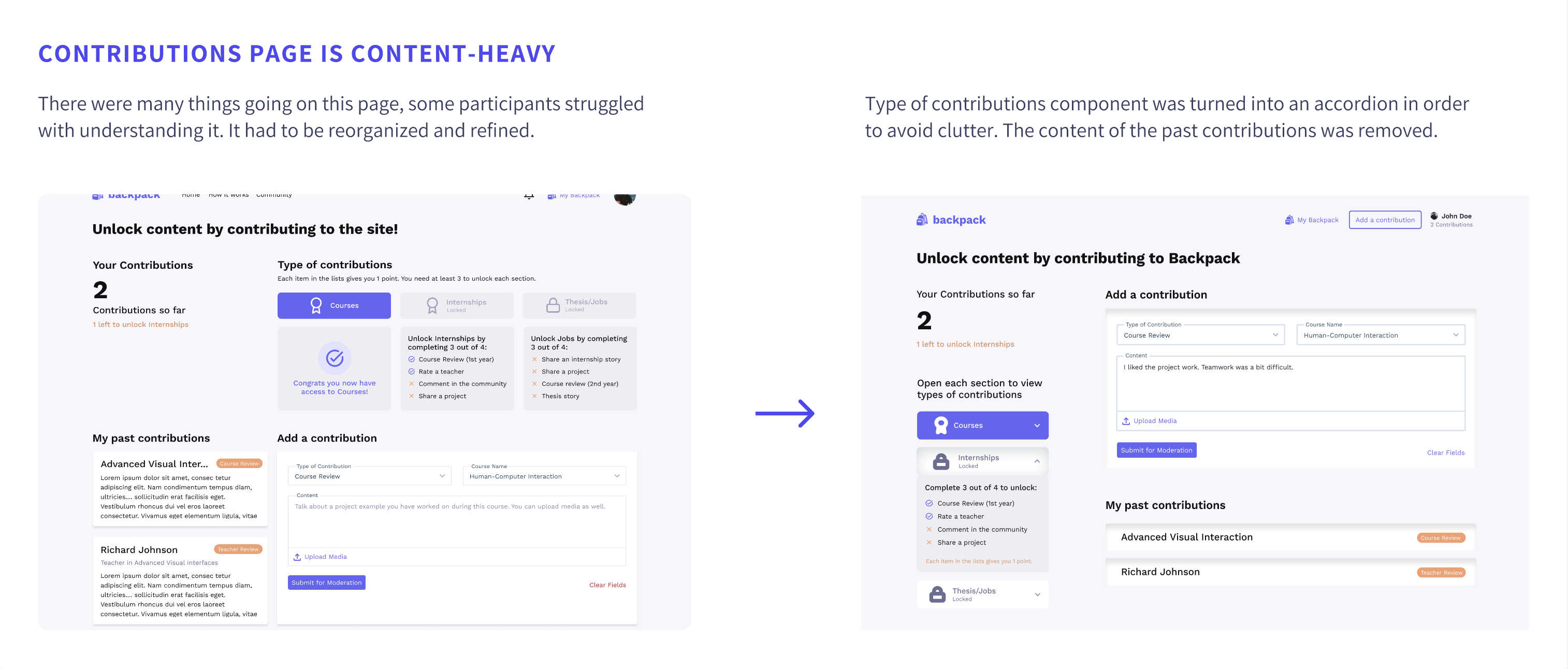
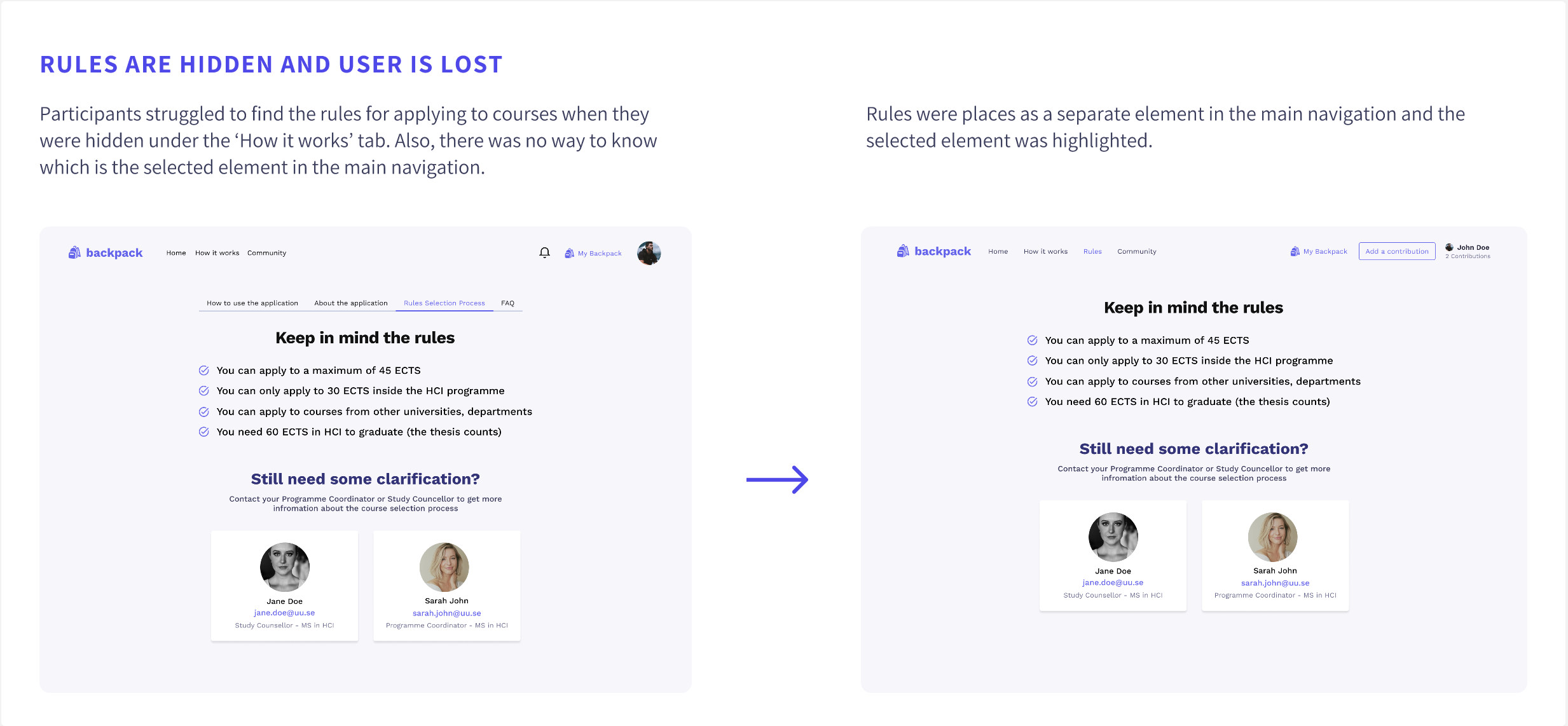
4 usability tests were conducted to evaluate the first prototype’s usability and clarity.
Afterwards, the prototype was improved based on the findings. Some of the issues spotted during the usability tests are described below together with their improvements.
A simple design system was created to ensure consistency and speed up the high-fidelity design process.
You can access the design system from here.
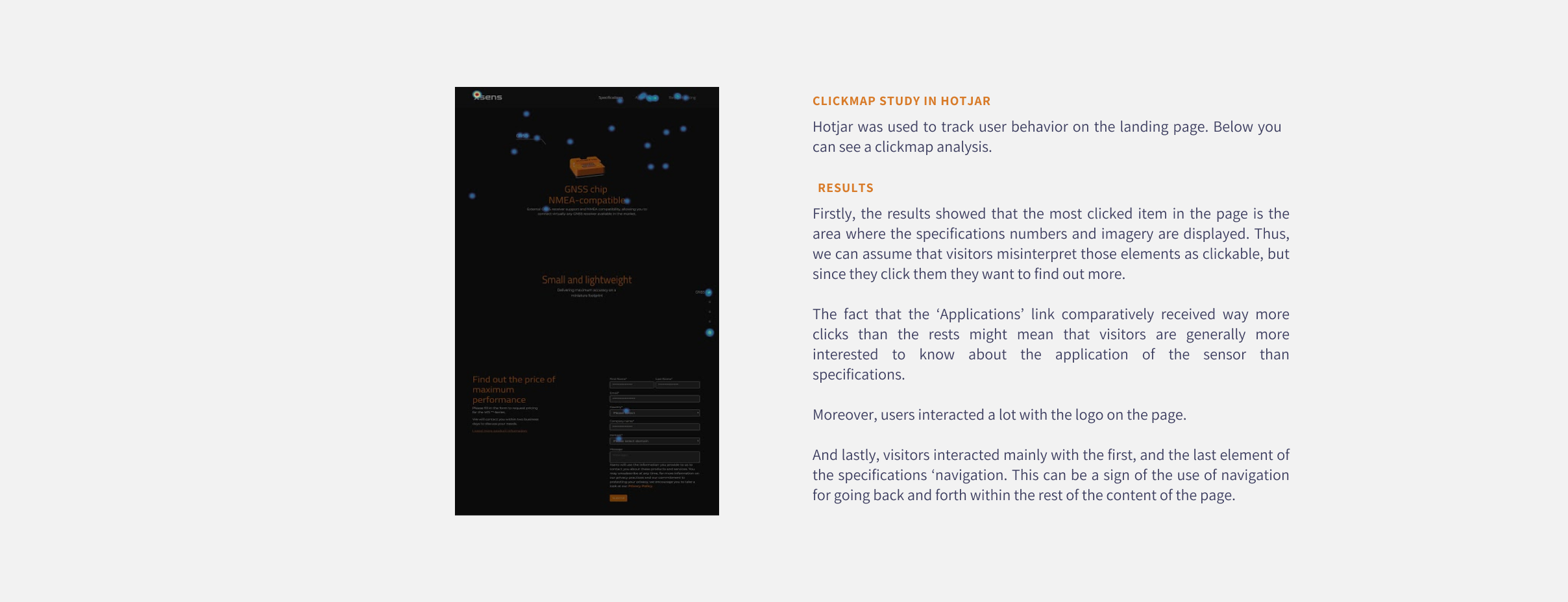
Once the web page was live click map and heatmap analysis could be made as all animations were now running smoothly and all interactions worked as expected.
Tobii eye tracker was used in another set of user tests in order to be find out which elements on the page attract the most attention and which are missed and see if we could use this information to optimise the page further in the future. A heatmap was generated based on the results.
Moreover, a clickmap was extracted from Hotjar which showed us where do users clicked the most on the live page.
Usual scenario
Unsual scenario

Improvements were made based on the major issues found during the usability tests. Some are mentioned below.